Table of contents
Introduction
As a developer, I've experienced the frustration that comes with encountering coding errors. This article, which I'll continuously update, serves as an error journal, documenting every programming error I've encountered and how I resolved it, regardless of its severity.
Entry 1
While working on Intergalactic Encyclopedia, I wanted to create a context to store the data I got from querying the SWAPI.dev API.
In my `api-data-context.ts` file, I did this:
import { createContext } from "react";
const defaultValue = {
films: [],
people: [],
planets: [],
species: [],
starships: [],
vehicles: [],
};
const ApiDataContext = createContext(defaultValue);
function ApiDataContextProvider(props: { children: React.ReactNode }) {
return (
<ApiDataContext.Provider value={defaultValue}>
{props.children}
</ApiDataContext.Provider>
);
}
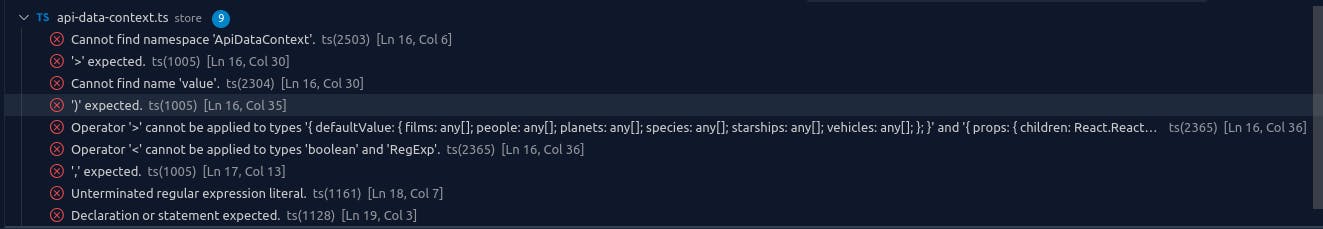
And I got this error:

On a whim, I decided to get rid of the types I passed in as an argument to the ApiDataContextProvider function and change the extension of my file from ts to js. This surprisingly solved my problem but it seemed like a cop-out. I wanted to use TypeScript, not JavaScript.
If you have used TypeScript before you might have already seen the solution to my problem in the last paragraph. To end this, the proper file extension should have been tsx not ts . Apparently, ts and tsx cannot be used interchangeably the same way you use js and jsx.